السلام عليكم ورحمة الله وبركاتهمرحبا يا احلي اعضاء منتدي الدعم اسعد الله اوقاتكم احب ان اقدم لكمكود JavaScript لعمل خاصية تحديد المحتويالكود للنسخة : phpbb2 الخاصية كما نشاهد في المثال التاليhttps://i.servimg.com/u/f45/15/95/28/21/a-g-b10.png
تكبير الصورة تم تعديل ابعاد هذه الصورة. انقر هنا لمعاينتها بأبعادها الأصلية.
 نتوكل علي اللهلوحة الادارة → عناصر اضافية → إدارة أكواد Javascript
نتوكل علي اللهلوحة الادارة → عناصر اضافية → إدارة أكواد Javascript
نضغط علي : إنشاء كود جديد

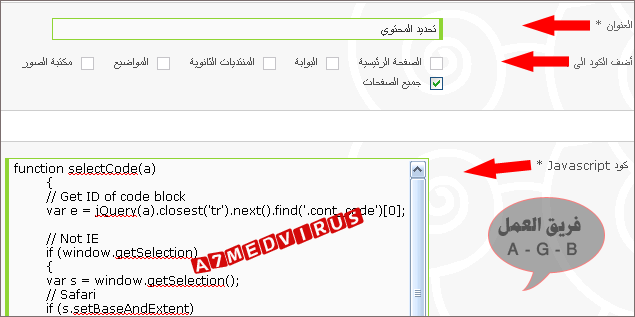
العنوان : تحديد الكود
أضف الكود الى : جميع الصفحات
كود Javascript : نضع الكود التالي
https://i.servimg.com/u/f45/15/95/28/21/abg-10.png
تكبير الصورة تم تعديل ابعاد هذه الصورة. انقر هنا لمعاينتها بأبعادها الأصلية.

الكود:
---------تضليل المحتوىfunction selectCode(a)
{
// Get ID of code block
var e = jQuery(a).closest('tr').next().find('.cont_code')[0];
// Not IE
if (window.getSelection)
{
var s = window.getSelection();
// Safari
if (s.setBaseAndExtent)
{
s.setBaseAndExtent(e, 0, e, e.innerText.length - 1);
}
// Firefox and Opera
else
{
// workaround for bug # 42885
if (window.opera && e.innerHTML.substring(e.innerHTML.length - 4) == '
')
{
e.innerHTML = e.innerHTML + ' ';
}
// All Rights Reserved a7medvirus
var r = document.createRange();
r.selectNodeContents(e);
s.removeAllRanges();
s.addRange(r);
}
}
// Some older browsers
else if (document.getSelection)
{
var s = document.getSelection();
var r = document.createRange();
r.selectNodeContents(e);
s.removeAllRanges();
s.addRange(r);
}
// IE
else if (document.selection)
{
var r = document.body.createTextRange();
r.moveToElementText(e);
r.select();
}
}
jQuery(function(){
jQuery('div.postbody td.code').parent().prev().find('b').html('الــرمــز :
face="verdana" color="red"> تحديد المحتوي ');
});
هذا الكود الجديد المطور ِ بواسطة فريق العملGangstar15
& A7medvirusملحوظة هااااااااااامة جدا لحقوق الملكية : تم وضع الكود في الدعم الاجبني بواستطي الرابط للكود في الدعم الاجنبي : select-content-button
والسلام عليكم ورحمة الله 