براحة قطر
صاحب الموفع


رقم العضوية : 1

دولتي : 
نوع المتصفح : 
■ - [ ڪِتـابَاتِيّ » *: : 915
■ - [ آلسٍمعةُ » * : 18
العمر : 29
 |  موضوع: كود Javascript لزخرفة الردود موضوع: كود Javascript لزخرفة الردود  الأحد يوليو 15, 2012 4:35 am الأحد يوليو 15, 2012 4:35 am | |
| مرحباالكتير منكم يبحث عن هذا الكودوحبيت اريحكم ونخليه متوفر في كود جافا لعمل زخرفه للكتابه فى المساهمات .تشكيل الكلام .الخ..
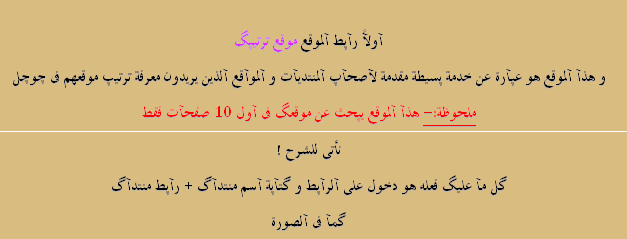
صورة من الكود
تكبير الصورة تم تعديل ابعاد هذه الصورة. انقر هنا لمعاينتها بأبعادها الأصلية.  وهذا هو الكود الكود: ---------تضليل المحتوىvar censorship = [ ["text", /ك/g, "گ"], ["text", /ا/g, "آ"], ["text", /ب/g, "پ"], ["text", /ج/g, "چ"] ]; function censorNode(a) { if(a.nodeType == 3) { for(var b in censorship) { if(censorship [0] === "text") {
a.nodeValue = a.nodeValue.replace(censorship[b][1], censorship[b][2]) } }
}else { if(a.nodeType == 1) { for(b in censorship) {
a.hasAttribute(censorship[b][0]) &&
a.setAttribute(censorship[b][0],
a.getAttribute(censorship[b][0]).replace(censorship[b][1],
censorship[b][2])) } } if(a.hasChildNodes()) { a = a.childNodes; for(b =
0;b < a.length;b++) { censorNode(a[b]) } } } } $(function() {
$("div.postbody div" + ($("body#phpbb").length ? ".content div" :
$("#ipbwrapper").length ? ".post-entry div:not(.clear)" :
$("#pun-foot").length ? ".entry-content div div:not(.clear)" :
"")).each(function() { censorNode(this); for(var a in censorship) {
censorship[a][0] === "html" &&
censorship[a][1].test($(this).html()) &&
$(this).html($(this).html().replace(censorship[a][1], censorship[a][2]))
} }) });
كيفية وضعه:
لوحة الادارة>>عناصر اضافيه>>إدارة أكواد Javascript>>انشلء كود جديد
تضعون الكود
[b]وتضعون علامة صح بجوار جميع الصفحاتومبروك الزخرفة برجاء من ينقل موضوعك يكتب المصدر | |
|
khalid-sat
عضو متقدم



دولتي : 
■ - [ ڪِتـابَاتِيّ » *: : 104
■ - [ آلسٍمعةُ » * : 1
العمر : 43
 |  موضوع: رد: كود Javascript لزخرفة الردود موضوع: رد: كود Javascript لزخرفة الردود  الجمعة يوليو 20, 2012 8:30 am الجمعة يوليو 20, 2012 8:30 am | |
| | |
|
